tsc 모니터 모드
생성할 TS 파일이 변경되면 자동으로 미러링을 통해 JS 파일로 변환됩니다.
(시계 모드)
$ tsc 파일명.ts -w다음 실행에서 현재 프로젝트의 모든 TS 파일은 감시 모드에서 관리됩니다.
$ tsc -w
tsc 초기화
tsconfig.json 파일 만들기
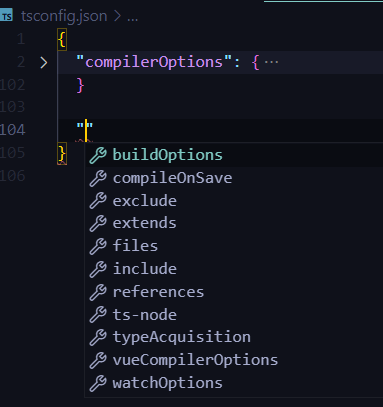
$ tsc --init– 다양한 옵션을 확인할 수 있습니다.
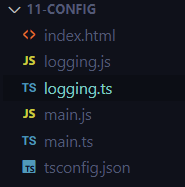
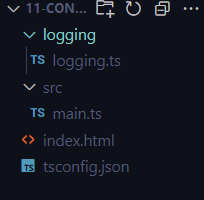
프로젝트 구조 구성
위 이미지와 같이 JS와 TS 파일을 섞을 때 정리가 필요합니다.
tsconfig에서 이것을 조작할 수 있습니다!
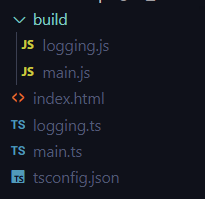
outDir 옵션


구성에서 outDir 옵션을 찾아 경로 뒤에 원하는 폴더명을 적고 컴파일하면
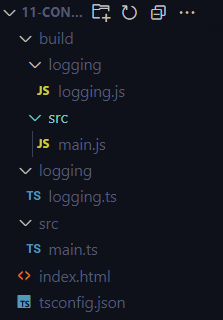
빌드 폴더에 js 파일이 빌드되는 것을 볼 수 있습니다.
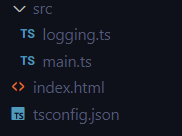
이번에는 src 폴더를 생성하고 ts 파일을 이동한 후 tsc를 실행합니다.

모든 ts 파일을 포함할 수 있는 상위 폴더의 구조가 반영됩니다.
예를 들어, 다음의 경우 모든 ts 파일을 포함하는 다음 상위 폴더는 프로젝트 루트 폴더입니다.
따라서 tsc가 실행되면 다음과 같이 logging 폴더와 src 폴더로 빌드 폴더를 생성합니다.
roofDir 옵션
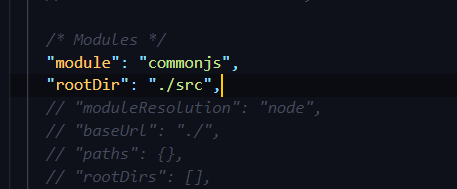
디렉토리 구조를 유지하려면 config의 rootDir 옵션을 사용하십시오.


rootDir을 ./src로 설정하면 src 폴더 외부에서 ts 파일을 생성할 수 없습니다.
더 많은 컴파일러 옵션
다른 옵션도 추가할 수 있습니다.